Seit Version 600.1601 können Workflows auch live ausgeführt werden, wenn Sie einen Datensatz anlegen / bearbeiten.
Allgemein
Standard-Workflows werden im Hintergrund ausgeführt und durch einen konfigurierten Trigger gestartet.
Dies ermöglicht leistungsstarke Setups, verpasst aber die Situation, in der Sie einen Workflow durchführen müssen, bevor der Benutzer etwas tut.
Derzeit können Sie nicht direkt mit dem Benutzer interagieren, um Nachrichten, Tooltips oder andere Aktionen direkt während der Bearbeitung/Erstellung eines Datensatzes durch den Benutzer anzuzeigen.
Da es sich um ein völlig anderes Thema handelt, war es schwierig, Funktionen zu implementieren und NICHT zu unterstützen, die standardmäßig mit dem Benutzer interagieren. (Meldungen, Anforderungswerte, etc. anzeigen)
Dieser Block muss geändert werden, um die Interaktion mit dem Benutzer zu ermöglichen.
Um Ihnen die Möglichkeit zu geben, zu sehen, ob die Aufgabe etwas im Frontend anzeigt, sehen Sie ein Banner über der Aufgabenkonfiguration.
Grün bedeutet, dass der Benutzer das Ergebnis direkt sieht. Orange bedeutet, dass der Benutzer NICHT etwas sieht.
Wenn Sie ein orangefarbenes Banner über den Konfigurationen sehen, wie z.B. „Call Webservice“, dann ist das kein Problem, weil diese Aufgaben nicht mit dem Benutzer interagieren.
Konfiguration
Zuerst die folgende Warnung:
Frontend-Workflows werden JEDERZEIT ausgeführt, wenn eine Bedingung erfüllt ist und ein Feld den Fokus verlor, der in die Bedingung involviert ist. Unabhängig davon, ob der Benutzer bereits etwas in ein Feld eingegeben hat, überschreiben Sie es.
Das bedeutet, dass Sie sicherstellen müssen, dass die richtige Bedingung eingestellt ist, die keine vom Benutzer eingegebenen Werte überschreibt.
Mit der komplexen Konditionskomponente können Sie die Bedingung so detailliert wie möglich definieren.
Sie können auch überprüfen, ob ein Feld seit der letzten Ausführung geändert wurde.
Verwenden Sie diese Funktionen bewusst!
[/TS-VCSC-Icon-Box-Tiny]
Frontend-Workflows sind etwas anders konfiguriert als Standard-Workflows.
- Erstellen Sie einen Workflow und wählen Sie im Startblock den Trigger „Triggered in Edit-/CreateView„. Dadurch werden drei Blöcke ermöglicht, die später erläutert werden:
- Nachricht im Frontend anzeigen
- Frontend-Aktion
- Frontend-Bestätigug
- Stellen Sie Ihren Workflow nach Ihren Bedürfnissen ein. Verwenden Sie beliebige Aufgaben, wie Sie sie benötigen.
- Schließen Sie den Workflow-Editor und wechseln Sie zur Übersicht. Öffnen Sie „EditView Manager“ in der Sidebar des Workflow Designers.

- Fügen Sie Ihren Workflow mit dem Dropdown-Menü oben rechts hinzu.
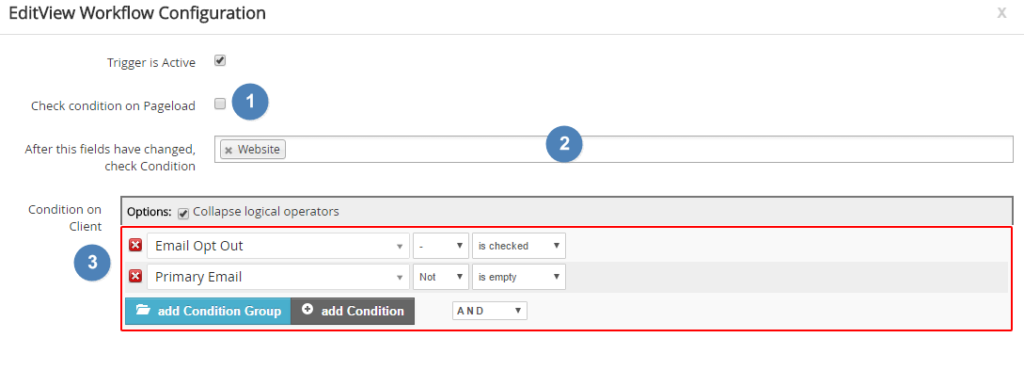
- Aktivieren Sie die Konfiguration mit 1 und öffnen Sie den Condition Editor auf 2, um die Situation zu definieren, wann dieser Workflow ausgeführt werden soll.

- Definieren Sie Ihre Bedingung und Felder, die auch eine Überprüfung der Bedingung auslösen.
- Siehe z.B. diese Bedingung:

Der Workflow wird JEDERZEIT ausgelöst, wenn (3) das Feld „Opt Out“ markiert ist und das Feld „Primary Email“ nicht leer ist und dieses Feld den Cursor-Fokus verloren hat. (Oder die Website eins)
Das Feld Website bezieht sich nicht auf die Bedingung, sondern ist in 2 konfiguriert, um auch den Workflow auszuführen.
(1) Legen Sie fest, ob die Bedingung auch direkt auf Pageload des EditView überprüft wird, wenn Sie z.B. einige Standardwerte haben und einige zugehörige Informationen anzeigen möchten. - Um den Hinweis oben auf dieser Seite zu erklären:
Wenn Sie nicht wissen, was Sie tun und in diesem Workflow das Feld „set values“ des Feldes „industry“ verwenden, kann der Benutzer keine eigene Branche auswählen.
Da bei der Eingabe der E-Mail-Adresse dieser Wert überschrieben wird. Deshalb sollten Sie in diesem Fall eine Bedingung „industry is empty“ hinzufügen, um ein Überschreiben der Werte zu verhindern. - Speichern Sie die Bedingung und testen Sie sie. Viel Spaß dabei!
Zusätzliche Frontend-Aufgaben
Nachricht im Frontend anzeigen
Aufgrund der Implementierung können Sie den Standardblock „Nachricht anzeigen“ nicht verwenden. Deshalb gibt es eine spezielle, um dem Benutzer mit gleicher Konfiguration wie der Standardkonfiguration Hinweise/Fehler usw. anzuzeigen.
Frontend-Aktion
Dies ist eine wichtige Aufgabe im Zusammenhang mit Frontend-Workflows, da sie eine Schnittstelle für kleine Frontend-Aktionen bietet, die Sie im Workflow konfigurieren können.
Es ist auch einfach, eigene Frontend-Aktionen mit JavaScript zu implementieren.
Frontend-Bestätigung
Mit dieser Aufgabe können Sie den Benutzer einige Entscheidungen bestätigen lassen. Der Workflow wartet, bis der Benutzer auf eine Schaltfläche im Bestätigungsfeld klickt.
Zum Beispiel können Sie die Benachrichtigung anzeigen, wenn der Kunde das Kreditlimit überschreitet und dann ihm die Möglichkeit geben, Fehler zu vermeiden.



